Your File Is Not an Image or It Is Too Big Try Again video Information
Common image file formats and when to use them

The globe of image file formats tin exist overwhelming, but knowing your JPEGs from your PNGs is essential for creatives. As a designer, one of the almost common questions y'all'll get asked is, 'what file format practise you desire?' closely followed by, 'volition this exercise?' With such a diverse assortment of options, and names that would accept Scrabble champions reaching for the dictionary, it's no wonder that image file formats tin can be tricky to become your head around at first.
Using the wrong image file format can be disastrous, even if y'all've got i of the all-time cameras. What you're ultimately going to use the image for will largely determine the choice of prototype file format – enquire yourself what quality you lot need, whether the image volition be resized, how quickly you or others will need to upload/open information technology, and how much space you have to piece of work with.
This commodity explains the need-to-know nuts and lists 10 of the most mutual formats you're likely to come beyond. But before we jump in to the different file types, we'll take a look at the differences between raster and vector images.
Raster vs vector images

Broadly speaking you lot tin can separate image files into two major types – raster and vector. Both can be produced on computers (encounter our best computers for graphic design if you lot need an upgrade) and are equally useful in the right situations, but there are some big differences between the two.
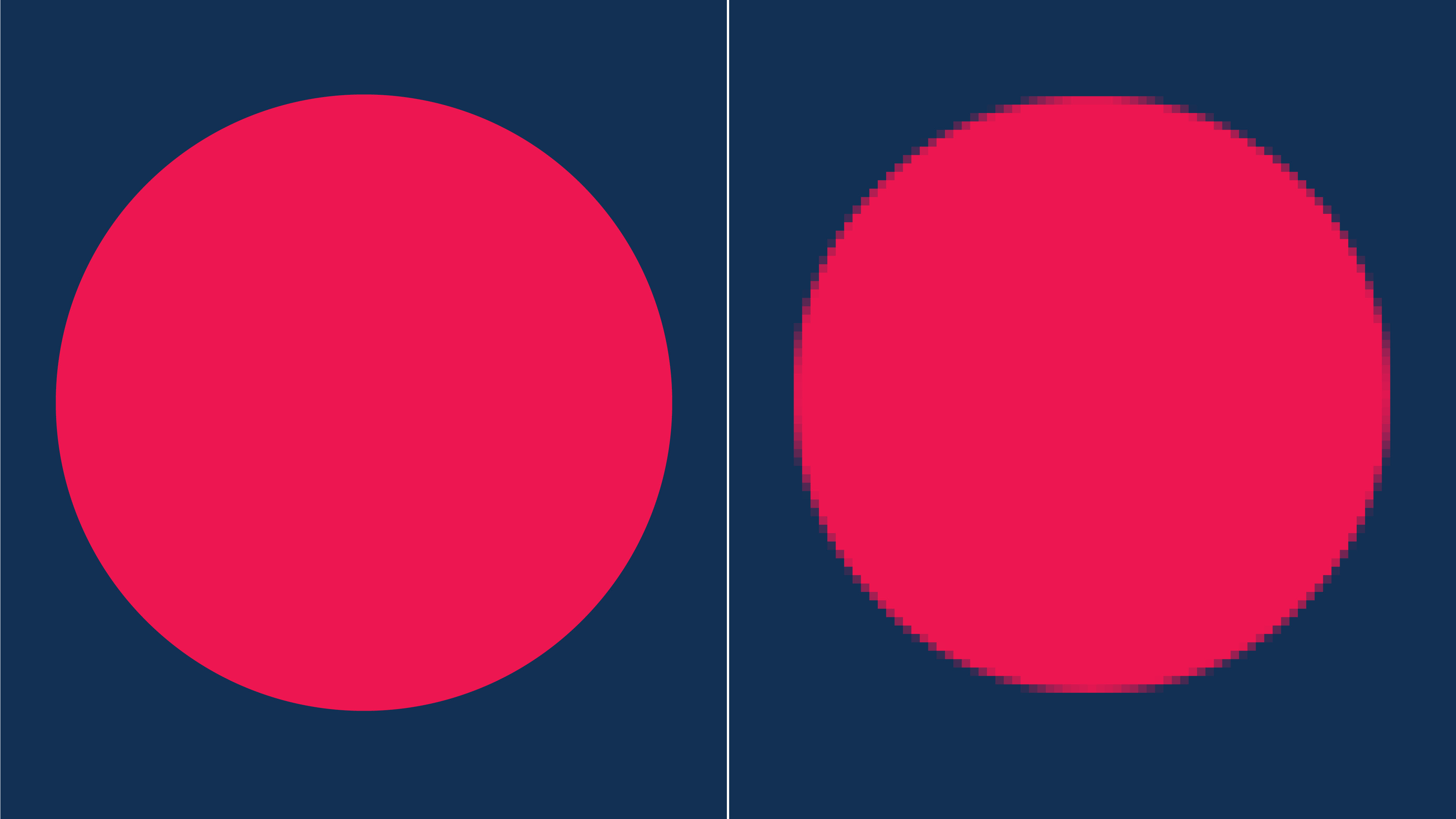
Raster images (sometimes referred to as bitmap) are pixel-based, meaning the paradigm is composed of a grid of pixels, collectively forming a larger prototype. Y'all can observe this by magnifying whatsoever photographic image in impress or digital – you lot will see lots of coloured squares (RGB in digital and CMYK in print).
Raster images are used for complex images that have smooth gradients of colour and undefined edges, such as photographs. The downside is that they are dependent on resolution, suffering from paradigm degradation and loss of item when scaled up. Raster images can be described as lossy or lossless, terms that refer to the compression they employ. Lossy compression removes pixels to produce a shut lucifer to the image, while lossless uses exact reproductions of the original image. Common raster file formats include JPEG, PSD, PNG and TIFF. If yous want to acquire more nearly resolution and resizing raster graphics, read our piece on how to resize images in Photoshop.
Vector images are mathematical calculations, rendered in the form of geometric paths, created purely on a computer. Because their class is defined by a set of mathematical parameters, they can be scaled upwardly and down without whatsoever loss of quality. As a issue you will often find these existence used for logos, icons and fonts, which are expected to be flexible given any state of affairs. Examples of vector file formats are AI, EPS and SVG.
The x most common image formats
01. JPEG

USED FOR: Taking photos in photographic camera, uploading to the web, sharing on social media. Can be used for printing, and then long as it'southward in the final stage and no further editing is required.
PROS: Widely used and compatible with near software. Depression file size, so saves space on memory cards. Offers some control over the amount of compression.
CONS: Lossy compression. Suffers from generational deposition, where an paradigm is repeatedly edited and saved. Layers are flattened, so cannot go back and edit. Does non salve transparency.
JPEGs are the 'sliced white' of the epitome earth, being the almost common and widespread format, both in all kinds of cameras (see our best camera phones here) and beyond the web. They use 'lossy compression' to remove unwanted pixels and achieve smaller file sizes.
JPG and JPEG are both acceptable and interchangeable file extensions – an artefact of the ongoing Windows vs Mac rivalry. (Not to be confused with JPEG 2000, an updated just rarely used format).
02. TIFF
USED FOR: High quality graphics – pop in the publishing industry and for graphic artists. Likewise useful for photo editing and archiving images.
PROS: Lossless format. A diversity of pinch options. Can have multiple pages and retains layers. Supported by lots of apps. Can salve images with transparency.
CONS: Very large file sizes, larger than RAW and JPEG. Not all applications support multi-page TIFFs.
TIFF is a lossless graphics container, significant it does non compress images or lose whatsoever information (unless specifically required to). This produces high-quality images with the drawback of larger file sizes.
03. PNG

USED FOR: Most popular for apply on the spider web. Optimised for screen, so not ideal for print.
PROS: Supports more colours than GIF. Compresses without losing quality. Can salvage images with transparency.
CONS: Larger file sizes than jpgs. Limited to RGB colour space.
Initially designed to replace GIFs (see below), PNG is another format designed for lossless image pinch, which makes information technology skilful for photographs and text documents.
04. GIF
USED FOR: Web images, especially blithe banners and memes.
PROS: Quick loading. Can be animated. Lossless. Modest file size. Can save images with transparency.
CONS: Limited colour palette (maximum of 256). Does not back up CMYK. For a long time was not patent-free, but is now.
GIF (pronounced jif, evidently) was used on early net due to its ability to compress images into very small file sizes. It has subsequently been overtaken past JPEGs, merely has establish its niche in banner ads and social media memes.
05. PSD

USED FOR: Creating print or digital Photoshop projects. Photo editing. These days a lot of printers will accept PSDs.
PROS: Supports transparencies. Saves whatever edits or adjustments. Can work with vector and raster images.
CONS: Non good support for web or printers. Can speedily grow into large file sizes.
A multi-layered image format that literally stands for Photoshop Document. PSDs are extremely versatile and let editing to be saved and returned to later on.
For more on using Photoshop, don't miss our Photoshop tutorials.
06. RAW
USED FOR: Professional person photography, where the photographers desire to perform their own edits.
PROS: Very expert for photo editing every bit retains all information at high quality.
CONS: Large file sizes, then fills upwardly retention bill of fare quicker than other image file formats. Not compatible with all photograph editing software, may need converting beginning. Many printers will not take RAW.
Digital cameras offer this as the closest culling to film quality. RAW is uncompressed and untouched by the camera, significant minimal loss of information. Each camera make has their own version of RAW (such equally CR2, NEF, DNG) and they are all similar, despite using dissimilar file extensions.
07. EPS
USED FOR: Vector artwork, illustrations, logos, icons.
PROS: Can exist used at any size. Largely universal format, so can be viewed in many applications. Tin can exist hands converted into raster graphics.
CONS: Tin only be edited in sure illustration apps. Some printers may have issues with eps files. Can often contain a raster image, bearded as a vector file. No longer in development.
EPS is a legacy vector graphic standard, supported by near analogy apps. Can contain vector graphics, raster images or text.
08. SVG

USED FOR: Good for responsive website designs. Import into 3D software.
PROS: Allows vector, raster and text. Can be interactive and include blitheness. Remains crisp when resized, and then can optimise file size. Tin be added direct to HTML without image link and styled with CSS. Search indexed and compressed easily.
CONS: Non good for images with high colour depth. Not optimised for print.
XML-based vector image for 2nd graphics and web publishing. SVGs are also handy for importing graphics from 2D illustration apps to 3D modelling software such as Blender (see our best 3D modelling software roundup).
09. PDF
USED FOR: Documents. Oft preferred by printers.
PROS: Can display vector graphics, raster and text. Can be exported from many applications. Can contain multiple pages and interactive elements.
CONS: Express to Windows and Mac Bone. Hard to edit. Often non integrated for viewing on web pages.
PDF is the almost universal standard for documents and graphics.
10. BMP
USED FOR: Largely outdated, used in Windows Os.
PROS: No compression. Supported past almost every system.
CONS: Relatively large file size. Does not support CMYK. Can't be compressed.
BMP is an old raster file format, adult by Microsoft, to store files in a device-independent format. It'southward not to be confused with the more general term bitmap, which describes a map of pixels (of which .bmp is included).
Read more:
- Image formats in CGI: Everything you need to know
- How to Photoshop someone into a picture
- How to flip a layer in Photoshop
Related articles
Source: https://www.creativebloq.com/advice/image-file-formats
0 Response to "Your File Is Not an Image or It Is Too Big Try Again video Information"
Post a Comment